Ever found yourself pondering over the complexities of Git, wishing for a more intuitive experience? You’re in good company.
In a recent Unhandled Exception podcast episode with Dan Clarke, Eric Amodio (GitKraken CTO) and Justin Roberts (GitKraken Senior Director of Product) discuss the driving forces behind GitKraken and GitLens, their vision to demystify Git, and how these tools are redefining developer workflows.
What Sparked the Creation of GitKraken Client?
Justin Roberts recounted the origins of GitKraken Client, born from the ashes of a previous project. The team faced a crossroads: continue down the familiar path or pivot towards uncharted territory. The decision to focus on developing a Git client was driven by their own frustrations with existing tools.
“We were constantly running into issues, onboarding developers on Git… it was just like this painful experience that led to like, why isn’t there a better buy-in out there? Like, why is this so hard for us to get everyone on board onto Git?” Justin recalled.
GitKraken Client was envisioned as a solution that would not only serve their needs but also address the wider community’s pain points, whether you’re working on Windows, Mac, or Linux.
How Did GitLens Emerge in the VS Code Ecosystem?
Eric Amodio’s path to creating GitLens was guided by a clear recognition of the gaps within the Visual Studio Code environment. Despite the editor’s robust features, there was room for deeper Git integration that could provide more context and insight directly within the development workflow.
“GitLens was really to try to amp up the user experience… to make sure that it’s really easy to use, intuitive as best you can,” said Eric. It was all about striking the right delicate balance between adding value without cluttering the interface or disrupting developers’ flow.
Tackling Development Hurdles with Innovative Features
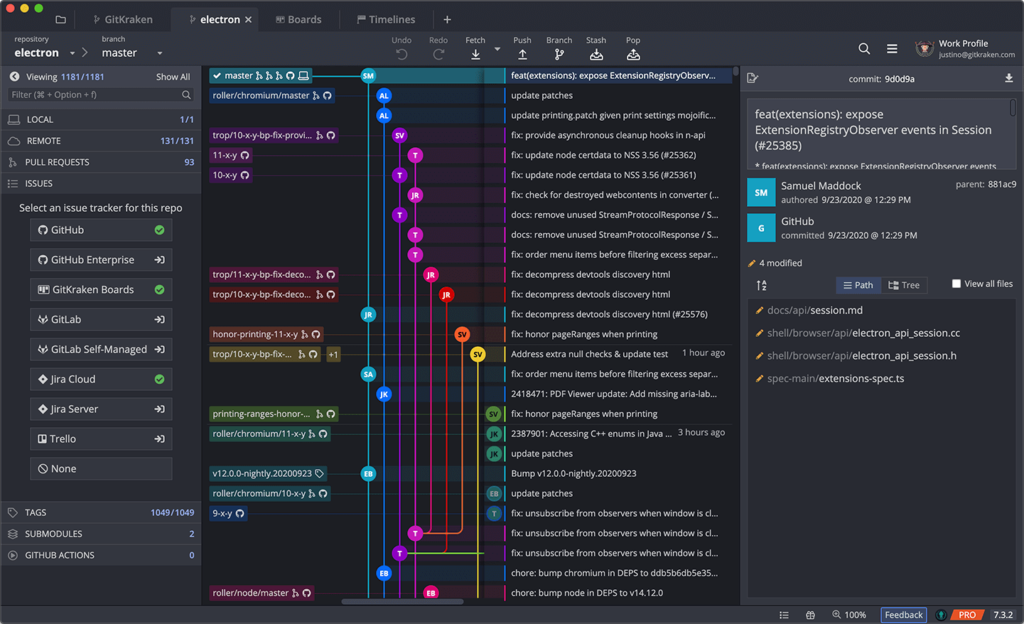
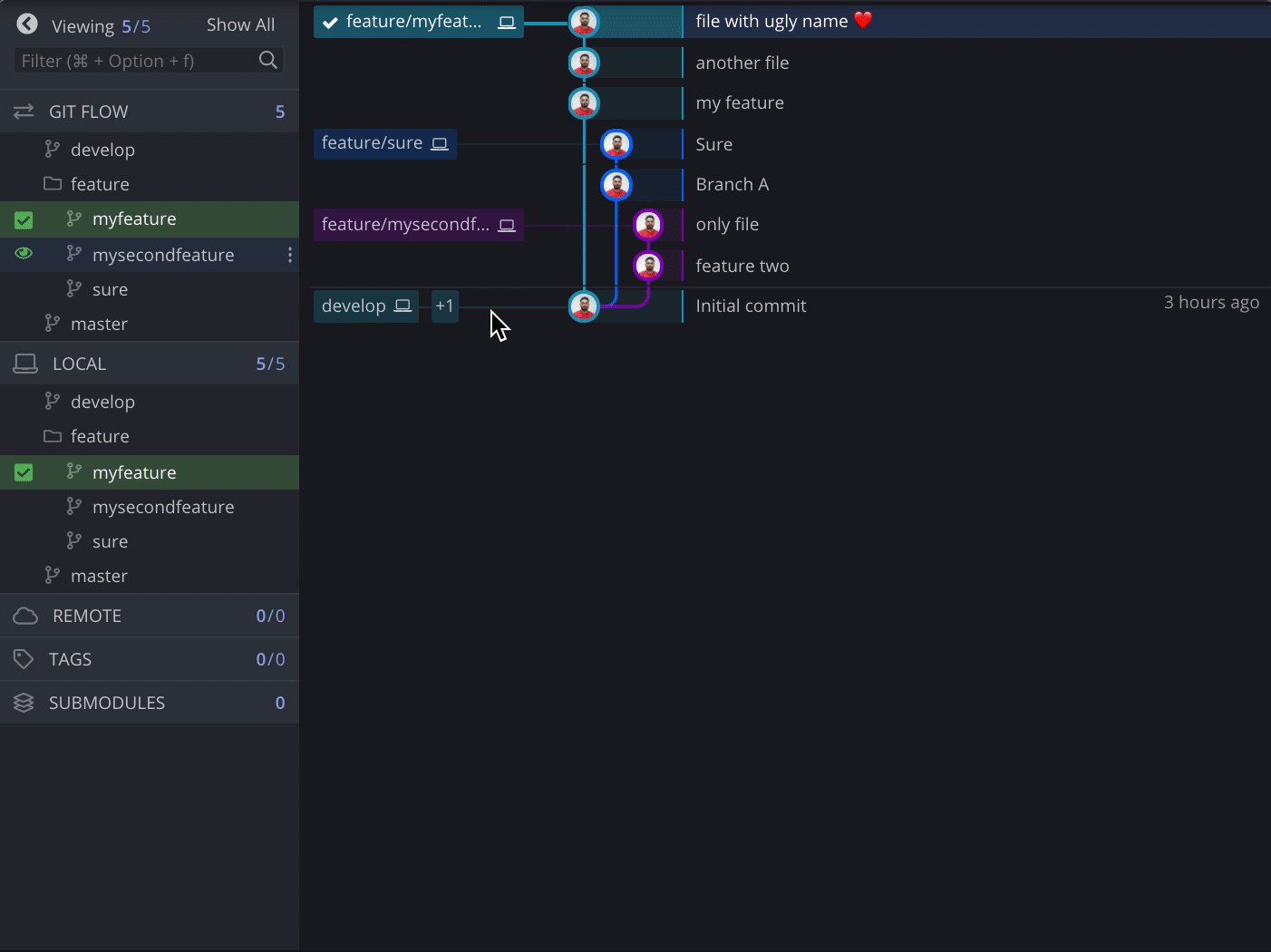
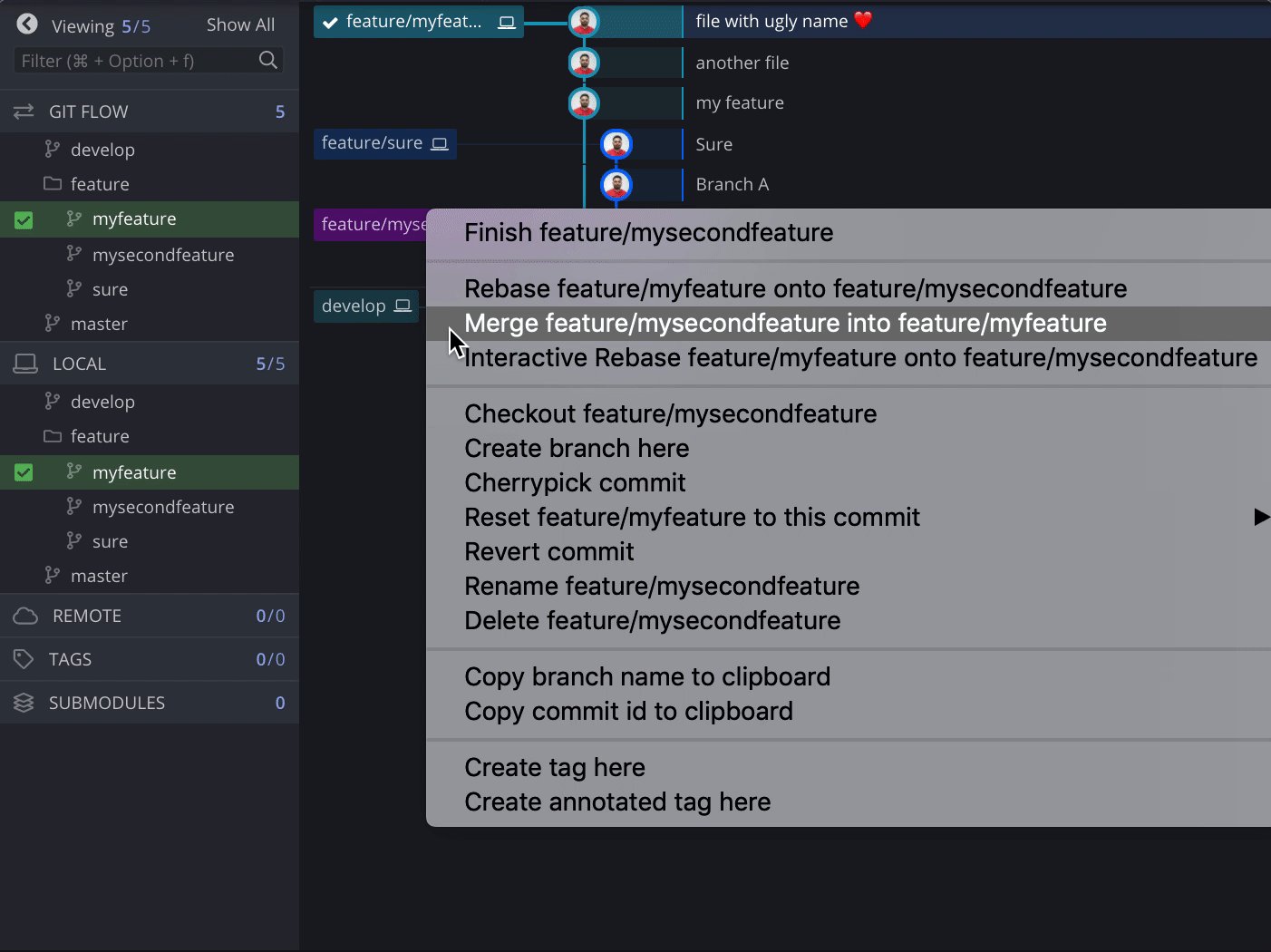
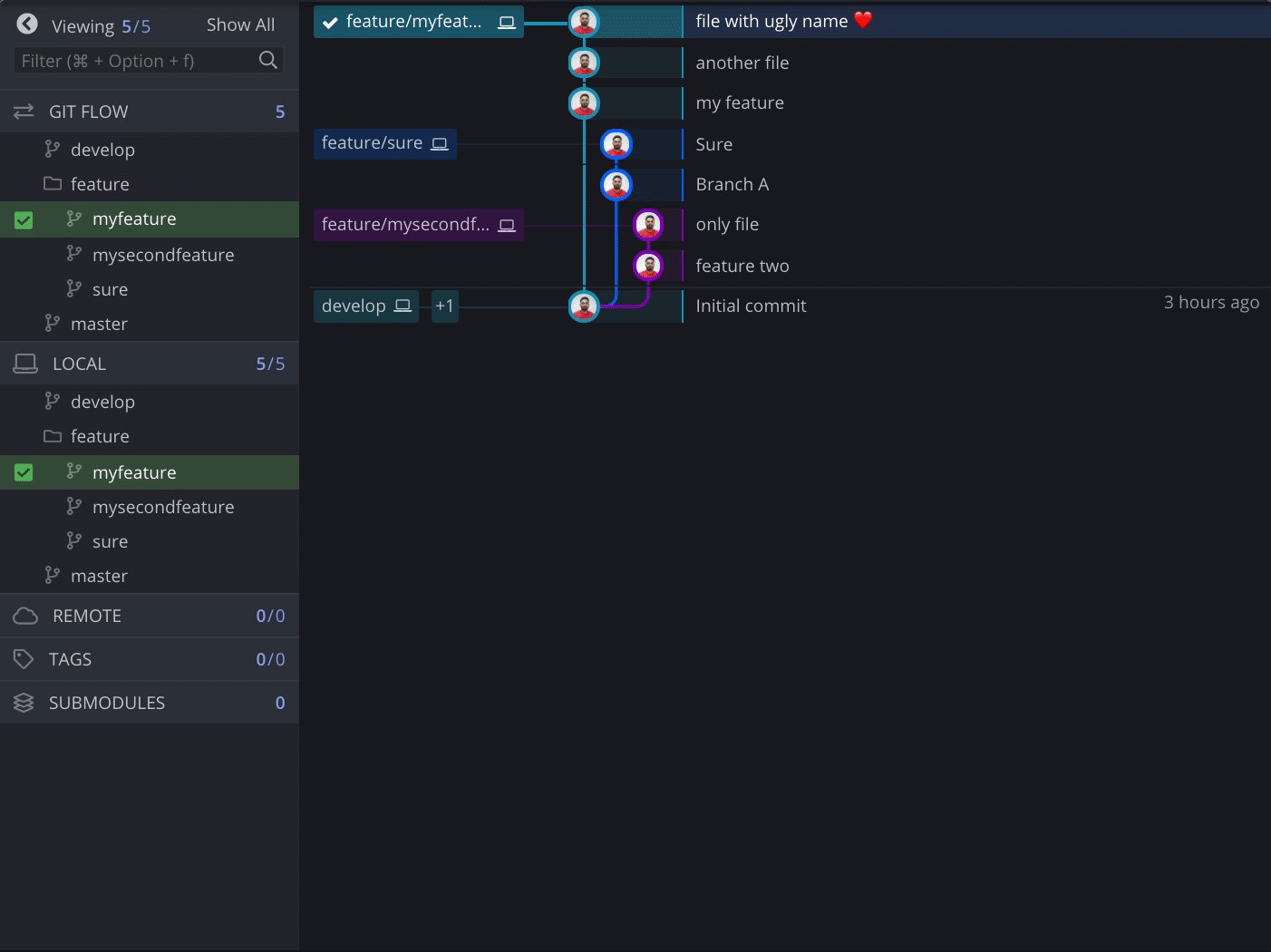
Both Justin and Eric shared the obstacles encountered during the development of GitKraken Client and GitLens. For GitKraken, a major milestone was the introduction of features like the interactive rebase tool, which demystifies one of Git’s more complex processes, making it accessible and visually understandable.
“It’s been a cool journey to like, grow to just saying like, anywhere we can help devs work with Git, doesn’t matter if it’s a GUI or in an IDE or in a terminal or in a web browser. We want to explore any possible way that we can help,” Justin reflected on the journey of making Git more intuitive for developers at all skill levels.
The Evolution of Workspaces
GitKraken has always been focused on collaboration, especially with the introduction of Workspaces. These developments were designed to enhance team collaboration, allowing developers to share Workspaces and maintain consistency across projects.
“Workspaces were a game-changer for us, especially for onboarding new team members,” Justin noted, underscoring the impact of this feature. Features like Workspaces can help streamline processes like these, all while fostering a more cohesive working environment.

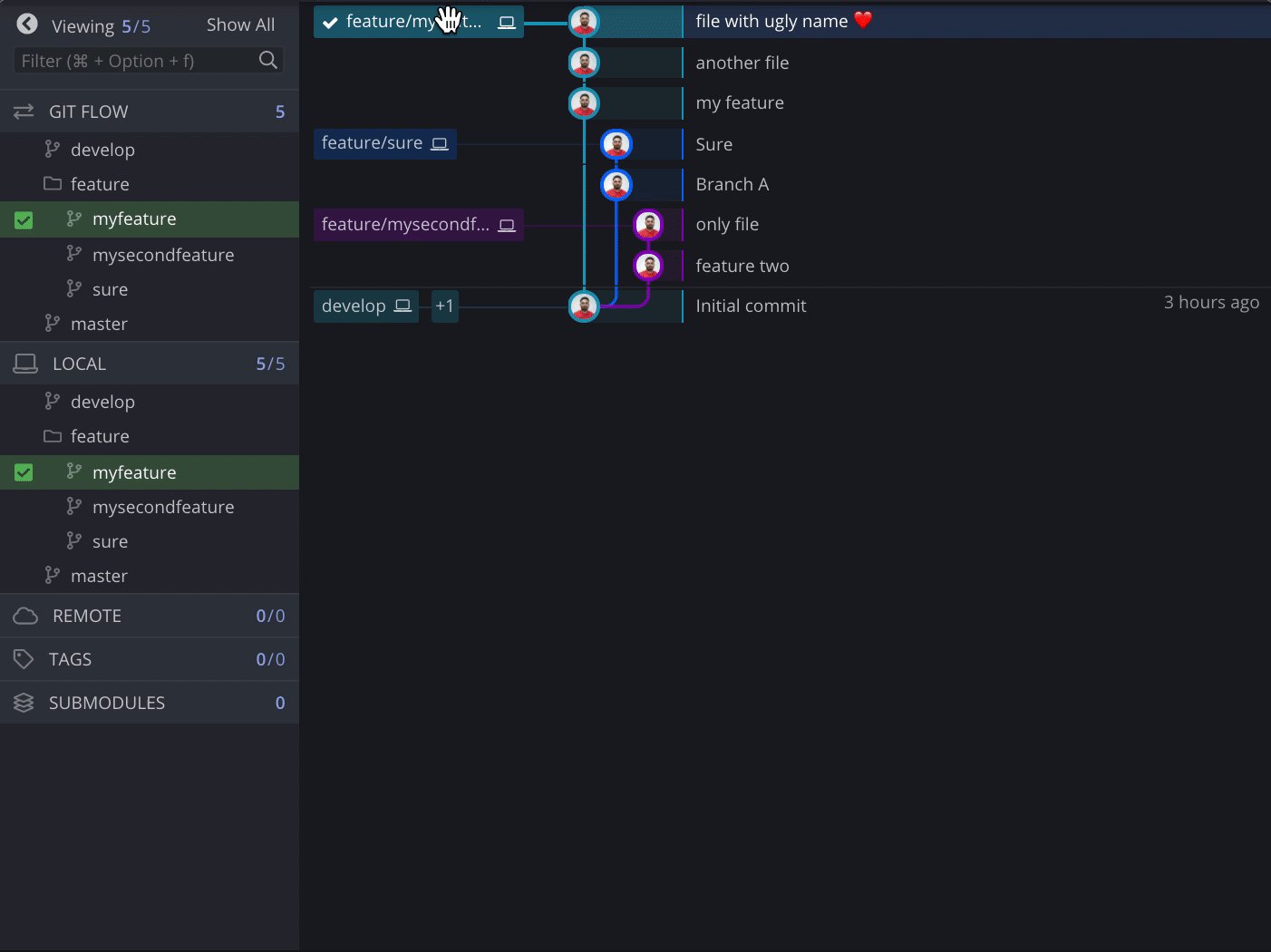
Drag & Drop: Interactive Rebasing
When discussing GitKraken’s approach to simplifying Git processes, Justin Roberts shared an insightful analogy resonating with the motive behind the interactive rebase feature. “When I was talking earlier about like our whole onboarding to get in the company,” Justin said, “I remember specifically one of the videos that we showed to everyone to onboard them to Git, when someone describing branching with like tinker toys. So, they had like this physical tinker toy model that they would build and like, okay, we’re going to bring a branch. And now we’re going to take that branch and rebase it on top.”
“Dragging and dropping can make it more contextual, like I’m taking this thing and moving it on top of this thing – that helps concepts click for people.”

The Future: Cloud Patches and Beyond
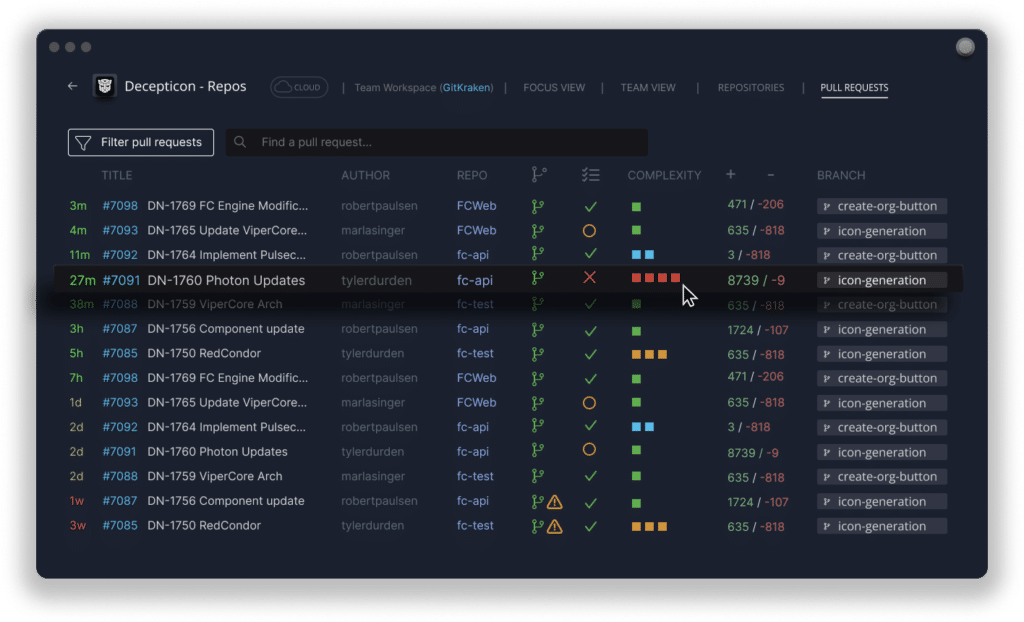
Looking ahead, the group explored upcoming features like GitKraken’s Cloud Patches, which aims to introduce dev-to-dev collaboration long before the PR stage. “It’s just connecting you to the services that you have integrated. So it’s going out to GitHub or Jira, or the integrations that you have connected, and then pulling the data in and then showing that view to you on my machine.” Justin explained.
Simplifying Git, One Feature at a Time
Dan’s conversation with Justin Roberts and Eric Amodio shared a behind-the-scenes look at the design and continuous innovation behind GitLens and GitKraken Client. In tandem with user feedback and feature suggestions, the teams behind GitKraken Client and GitLens are redefining what developers can expect from their Git tools.
Curious about how these features can boost your Git experience? Dive into GitKraken Client and GitLens and join the community of developers who are navigating version control with ease! And if you want to listen to the full podcast episode during your next coding session, check it out here.



 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls