This post was brought to you by Syncfusion.
GitLens is a popular extension built for Visual Studio Code that helps developers extract the powerful insights hidden within Git code repositories. This VS Code extension makes development effortless by providing tools to quickly glance through, compare, and track each line of a code. It also helps address the drawbacks and intrusiveness of native Git features in large-scale projects.
This article will outline what insights are hard to uncover when using Git on its own, and how GitLens magically uncovers them in your IDE.
GitLens+ unlocks powerful team features like Visual File History, which shows you when changes were made, by whom, and how significant they were.
In this article, we will review some of the features offered in GitLens and GitLens+ that help users get Git info quickly at multiple points during their workflow.
- GitLens Blame
- CodeLens
- Git Gutter Changes & Heatmap
- Better Revision Navigation
- GitLens+ Visual File History
The “Dark” Side of Git
Although Git has many developer-friendly native features such as viewing the current change log and traversing through commits, effortless change tracking is not one of them. Because using Git with a tool like GitLens lacks the context you need to make well-informed decisions, developers are often forced to switch to a Git GUI or other tool, instead of comparing and tracking changes directly within the IDE they’re already working from.
While maybe not a nightmare situation, lacking the proper visibility into your project can cause some discomfort for developers. In fact, let’s look at some of the significant pieces missing when using Git and VS Code without GitLens.
Revision Navigation in Git
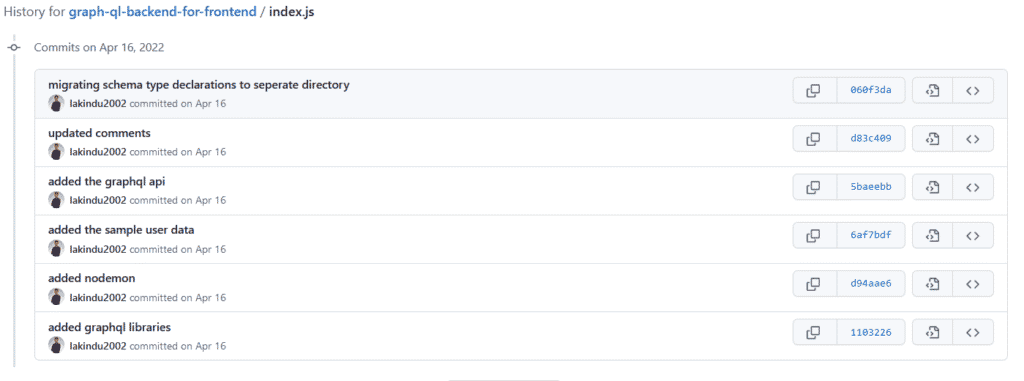
Git does not provide an easy way to navigate through multiple revisions within an IDE. Developers must switch to viewing their Git repository on a hosting service or web browser, and navigate through the various commits manually in order to track the changes.
This transition breaks the development workflow since it requires the developer to switch applications. Furthermore, even after looking through the commits on a particular file, the developer must go through each commit to check the lines the commit affected.

Line-by-Line Diff Tracking in Git
Developers have to take the long route of tracking changes within multiple file revisions when using Git and an IDE without GitLens. The only way of checking the changes on a single line of code through multiple revisions involves going through each commit and comparing the differences manually.
This process is extremely time-consuming without a tool like GitLens, distracting developers when they could be resolving critical issues.
Track Recent Git File Changes
When there is a critical issue in a production environment, it’s crucial to get to the bottom of the problem quickly. If you think it happened due to a recent change, identifying the change and the author is the first step.
Although Git provides a view of authors and their changes, it does not allow developers to comb through thousands of changes made by multiple developers at a quick glance. It’s difficult and takes a lot of mental energy, especially when the changes in question are from multiple commits.
GitLens Improves Working with VS Code and Git
GitLens brings the added insight of Git repositories directly into the most popular IDE, VS Code. There are many reasons why this is highly beneficial, including keeping a smooth and intact workflow by preventing the need to switch between multiple applications for different tasks.
The following GitLens features boost developer productivity by making the development workflow with Git and VS Code more efficient.
Thousands of developers are leveraging GitLens+ to improve their collaboration with Git and VS Code.
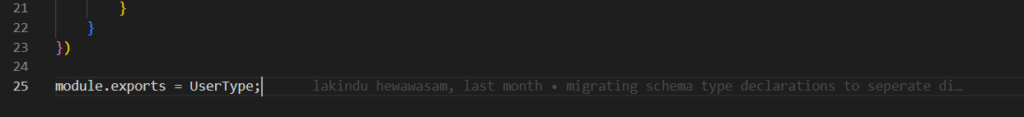
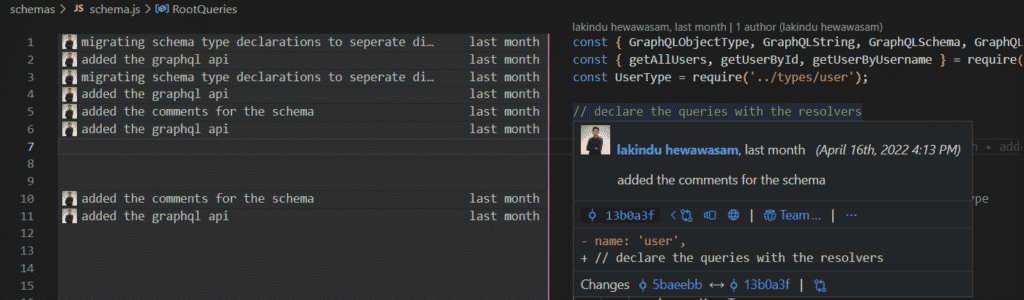
GitLens Blame
GitLens blame inserts a clear annotation at the end of each line that displays the last commit and its author:

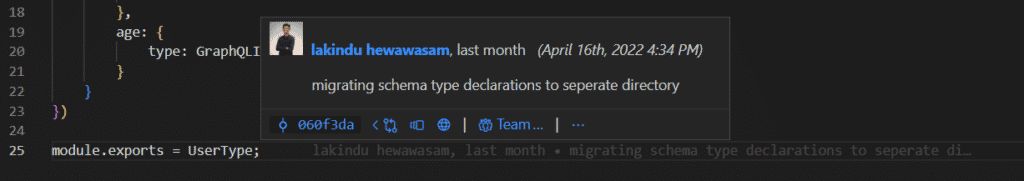
You can easily see more details about the change by hovering over the annotation.

As a feature, GitLens blame provides more visibility to developers and allows them to view information right from their IDE. They simply move their cursor to a particular line without entering a single Git command.
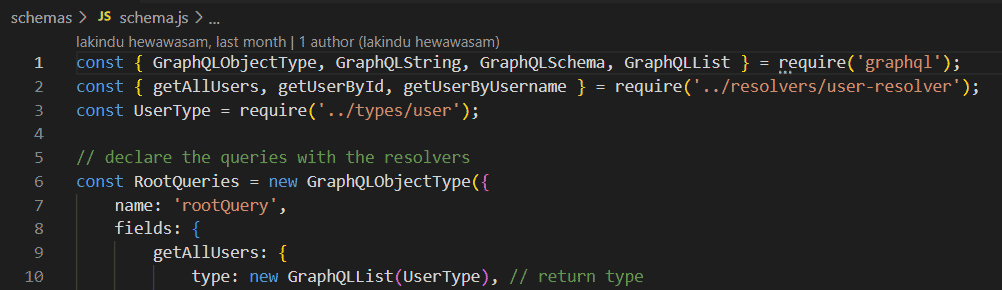
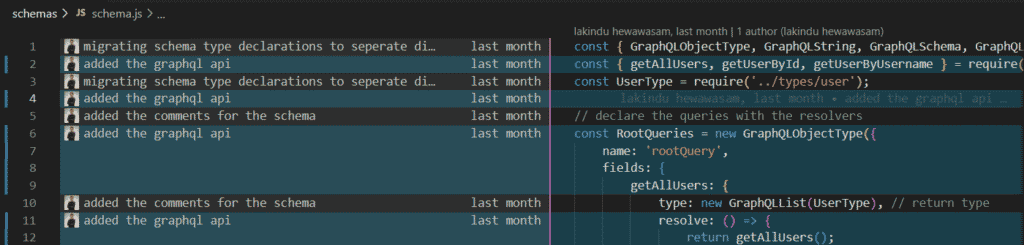
Git CodeLens
Git CodeLens comes in handy when identifying the most recent change to a file or a code block. This can be crucial in determining which modification broke an application. CodeLens shows recent changes and the author at the top of the file or specific code blocks.

In GitLens, CodeLens also allows the developer to view more information regarding commits and lets them track individual lines by clicking on the author’s name at the top of a file or code block.
CodeLens shows each Git commit next to the current version of the code, making it easy to track changes.

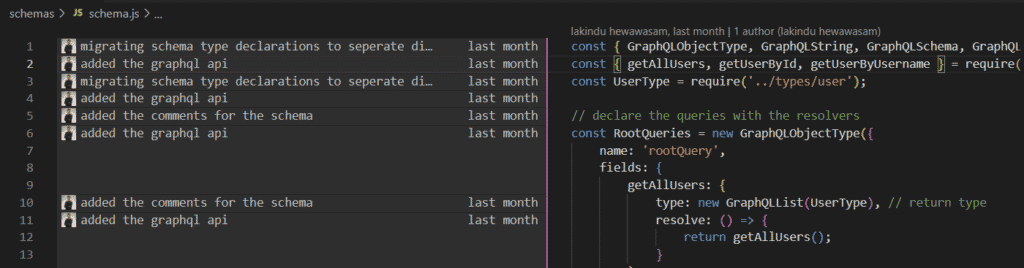
Tracking changes for each commit could not be easier with CodeLens in GitLens. Hover over a commit, and the changes will magically populate on the code!

CodeLens goes a step further when you click on an individual commit. It shows all the changes made within a single commit and colors them for easy visibility.

Git Gutter Changes
The Git gutter changes feature adds a color-coded heatmap that identifies how recent the changes are on a particular file. In addition, it provides a view of the changes made on a file, allowing the developer to narrow down recently edited lines of code.

This GitLens feature also allows the developer to customize the annotations according to their liking.
Git Gutter Heatmap
The Git gutter heatmap is similar to the Git gutter changes feature, but it tracks recent changes and assigns different colors once a line of code goes cold. By default, a line is considered cold after 90 days, however this is customizable within the settings.
Better Revision Navigation
GitLens provides the powerful ability to jump among all the revisions available within a Git repository using a side-by-side comparison of the revision and the file’s current version.
Using just your IDE alone, this would take a considerable amount of effort. However, with GitLens, it only takes seconds.
GitLens+ Features
Although GitLens provides most of its features completely free without an account, there is also a free, account-based version called GitLens+ which includes added features such as Worktrees and Visual File History to further boost productivity and improve team collaboration. GitLens+ is completely free for public repositories. Users can also upgrade to GitLens+ Pro for a small price to access features like Worktrees and Visual File History on private repos.
GitLens+ has powerful features like Visual File History, which gives you extremely valuable info on project changes at a quick glance.
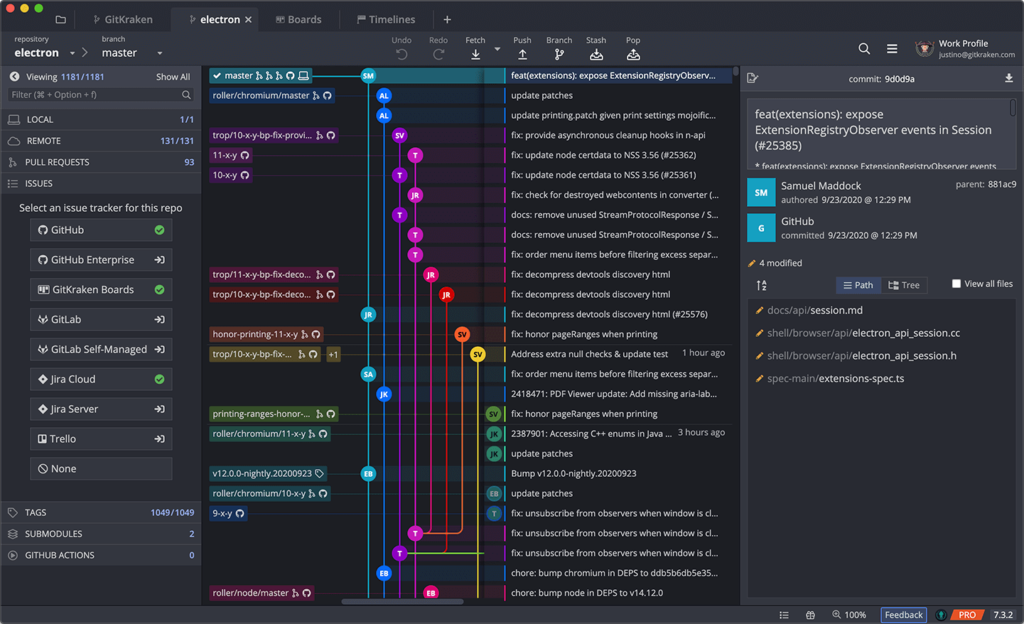
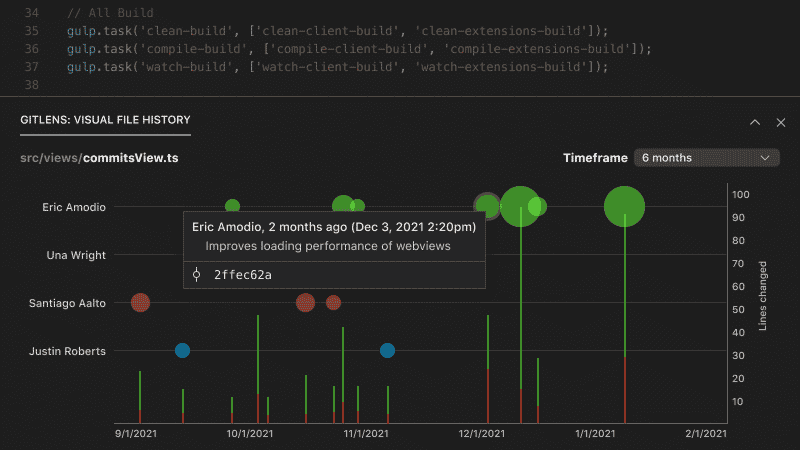
Visual File History
The Visual File History view in GitLens+ allows developers to visualize the evolution of a single file within a project, including each author’s changes and contributions.
The visual representation makes it easy for developers to identify all changes quickly with color-coded illustrations. The magnitude of the change is represented by the size of the circle in the graph.

VS Code + Git are Better with GitLens
We’ve gone over the difference in developer experience when using Git and in IDE vs using VS Code, Git, and GitLens in the same workflow. The highlighted GitLens features in this article will boost developer productivity by simplifying tedious steps into a few effortless mouse clicks, all without leaving your IDE.
This blog was written by an author from Syncfusion. Syncfusion has over 1,700 components and frameworks for WinForms, WPF, WinUI, .NET MAUI (Preview), ASP.NET (Web Forms, MVC, Core), UWP, Xamarin, Flutter, JavaScript, Angular, Blazor, Vue, and React. Considering using them to speed up your application development.
If you’re using VS Code + Git, you can enhance your workflow and make better decisions with helpful insights – completely free with GitLens+.



 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls