My name is Luca Del Puppo. I’m a Full-Stack Developer at Nearform. I have been a software developer since 2013. I have a background in C # with the .net framework, but lately, I’ve moved to Node and React. I’m working for a consulting company, and I typically try to use my experience to help customers solve their problems, remove roadblocks, and achieve their business goals.
As developers, every day, we switch contexts many and many times.
Our daily routine as developers involves a multitude of tasks. We participate in various meetings, brainstorm new features, monitor the CI, and engage in numerous other activities contributing to our project’s success.
As developers, we often grapple with subscribing to and managing multiple git repositories. The sheer volume of these repositories and the constant need to keep track of their status can be demanding.
But today, we can get excellent help on this, thanks to GitKraken and its platform. I’m a VS Code lover, and the GitLens extension helps me reduce this effort daily by showing me all the info directly to my editor, avoiding switching from my editor to the Git platform.
Let’s see together what we can do to improve our productivity and reduce the switch context of our daily lives.
PR & Code Reviews
Let’s dive into the collaborative tasks we, as single contributors, face daily: pull requests and code reviews. With the new GitLens, these tasks become a seamless part of our team’s workflow.
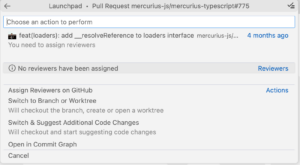
In the latest GitLens version, a remarkable new panel has been introduced called Launchpad. This panel allows you to conveniently view all the Open PRs in the repositories associated with your account, streamlining your PR management process.

If you select the PR, you can handle it. For instance, you can:
- Open the PR on GitHub
- Start to review it on GitHub
- Check the suggestions already made by other reviewers directly to VS Code
- Assign the PR to someone

By using GitLens, we can filter our tasks directly from VS Code, saving us time and effort. This allows us to maintain our focus and context, which is a fantastic boost to our productivity.
In one place, we can have everything, and just checking a single panel, we can decide if we want to change the context and move to something else.
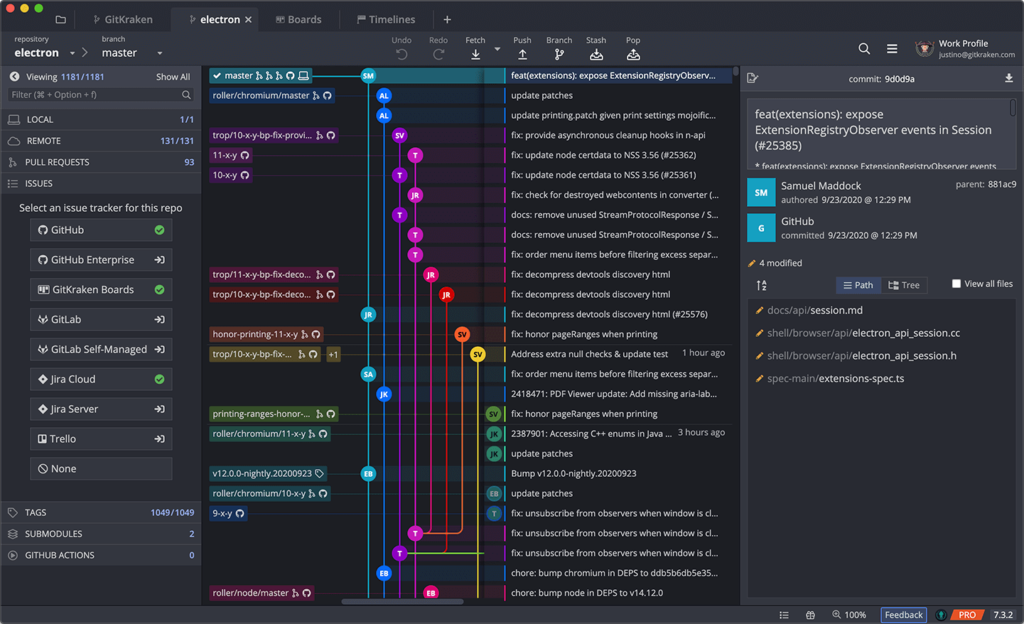
GitKraken Workspaces

GitLens offers a unique and powerful feature, GitKraken Workspaces, which brings a new level of organisation and control to your version control process.
GitKraken Workspaces is a versatile feature that seamlessly operates across your GitKraken account and can be utilised on various GitKraken platforms, including GitKraken Desktop, GitLens, and gitkraken.dev.
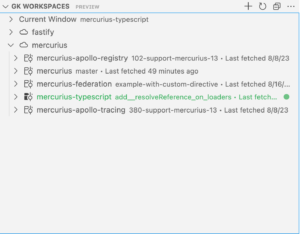
It’s possible to create many Workspaces, each containing one or more git repositories.

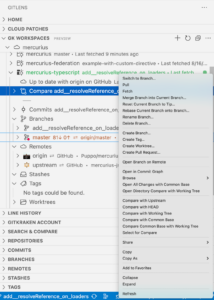
As you can notice, in that picture, you can see two different workspaces: fastify and mercursius.
At the top of the panel, GitLens notified me that I’m currently in the mercurius-typescript repository and, using the green colour, showed me the repository in the workspace.

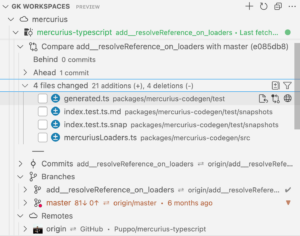
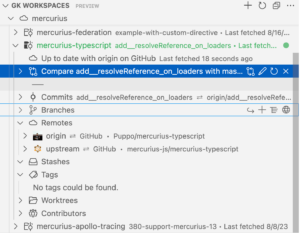
But that’s more; if you open the mercurius-typescript repository in the list, you can compare the current branch with the main. You can see and check what has changed. You can also check the status of your local repository; for instance, in this case, the local main is 81 commits behind ore the remote.
And then, it’s possible to check the remotes, the stashes, or the tags.

The Workspaces panel is not just for reading data; we can also work with the repositories. For instance, we can rebase, create tags, create PRs, compare branches, and many others.
As you can see, this feature helps us organise poly-repos into a single container and check all of them directly from VS Code. This drastically reduces the time we need to move to all the repositories to check their status and rebase them.
We can check and handle them in just one place with simple clicks, and that’s awesome!
Cloud Patches

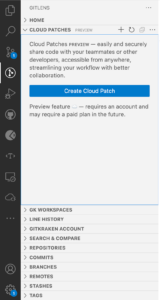
The last topic for that article is the Cloud Patches feature (currently in Preview).
Sometimes, we must suggest something to a colleague but don’t want to create a branch or commit it to them. A possible solution is to create a git patch, but sharing it is boring. But how can we make this easier? Just use Cloud Patches.
We must open the repository and create the patch by editing the codebase.
When you are ready with your suggestions, the GitLens section has the Cloud Patches panel. Click the “Create Cloud Patch” button to create your first cloud patch.
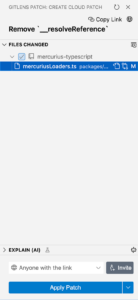
Now the panel shows you the change and two textboxes, one for the title and another with a description.
You can fill them as you prefer, and then you should select the restriction of your patch; it can be:
- To anyone with the link
- Members of your Org with the link
- Collaborators only

Once you’ve determined the best settings for your patch, creating it is a breeze. Simply click the “Create Cloud Patch” button and watch your patch come to life.
After that, you can share the link of your patch with your teammates and wait for its integration in a PR or a commit.
To integrate it, you must go to the Cloud Patch panel again, select the desired patch, and click the “Apply Patch” button. The patch has now been applied.
That feature is fantastic, as you can see. We can share ideas or code with our teammates without creating new branches or creating commits that we need to revert later, and last but not least, we can handle everything from VS Code without changing the context again.
Conclusion
As developers, we must focus on resolving business problems and not wasting time switching contexts. We need to do our job in the best possible way with the right tools on our side. And in this article, we learnt how to improve our productivity by just starting to use GitLens to reduce the switching context between different tools in our daily routine.



 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls