This post was brought to you by Syncfusion
Code reviews are a massively beneficial way to improve code quality, identify vulnerabilities, and establish coding best practices. According to Microsoft researchers, peer code reviews improve code quality by 15–35%. In addition, according to the Journal of Systems and Software, peer code reviews increase accountability by 30–40%. These statistics prove that peer code reviews are a crucial practice that teams should incorporate into their development process to ensure better code quality and collaboration among team members.
However, code reviews can consume a considerable amount of your time as a developer or a reviewer. Suppose you are not leveraging the power of the latest technologies and tools. You might be spending your precious time navigating through endless lines of code, checking commits and changes manually from multiple developers to identify possible code improvements.
In this article, we’ll show you how to minimize the time required to conduct efficient code reviews without sacrificing quality using GitLens.
More efficient code reviews are just a click away. Start leveraging GitLens today!
OR DOWNLOAD FROM VS CODE MARKETPLACE
What is GitLens?
GitLens is a powerful extension for Visual Studio Code that supercharges the Git capabilities built into the VS Code editor. Whether you’re an experienced developer or just getting started, GitLens makes it easier, safer, and faster to leverage the full power of Git.
How GitLens Can Help You Conduct Efficient Code Reviews
Code reviews primarily inspect code for errors and standards violations, such as syntax errors, incorrect logic, or performance issues. GitLens serves this purpose through its features, such as:
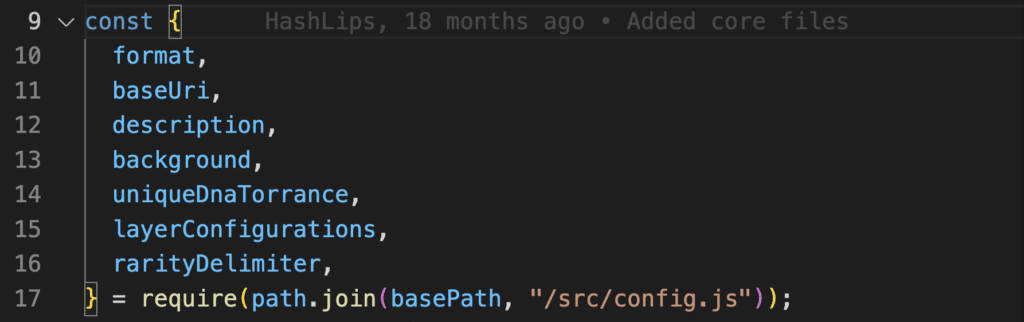
1. Inline Blame Annotations

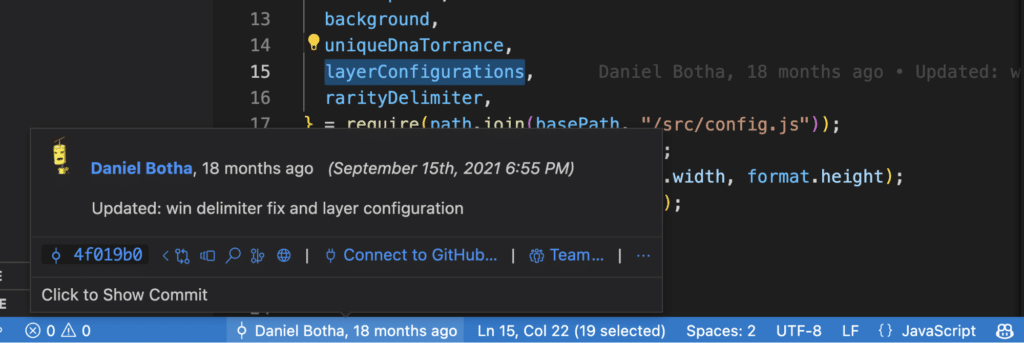
GitLens adds an annotation to the end of the current line, showing the author name, date stamp, and commit message. You can hover over the annotation to get more Commit Details like commit ID and quick actions, commit date, and the full commit message.
GitLens also displays blame details in the Status Bar at the bottom of the editor, which you may hover over or click on to get even more details and actions.

If you are reviewing code that is part of a big software project backed by multiple developers, you might need to know the author of specific code, when that code was created, and special remarks if there are any. Thanks to this feature, all of these details are easily accessible.
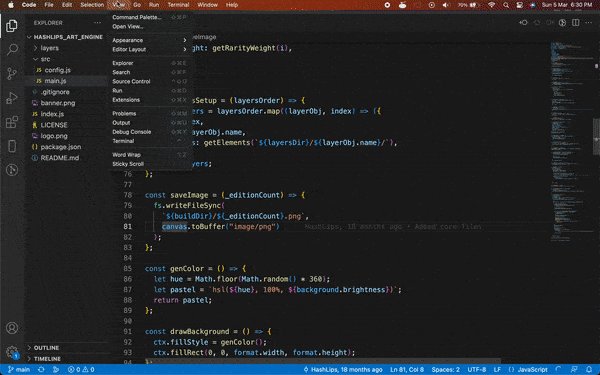
2. File Blame
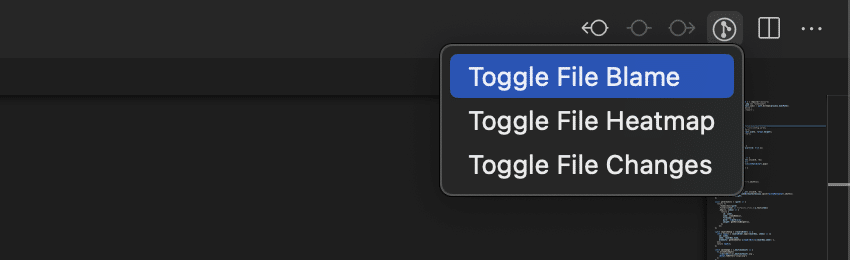
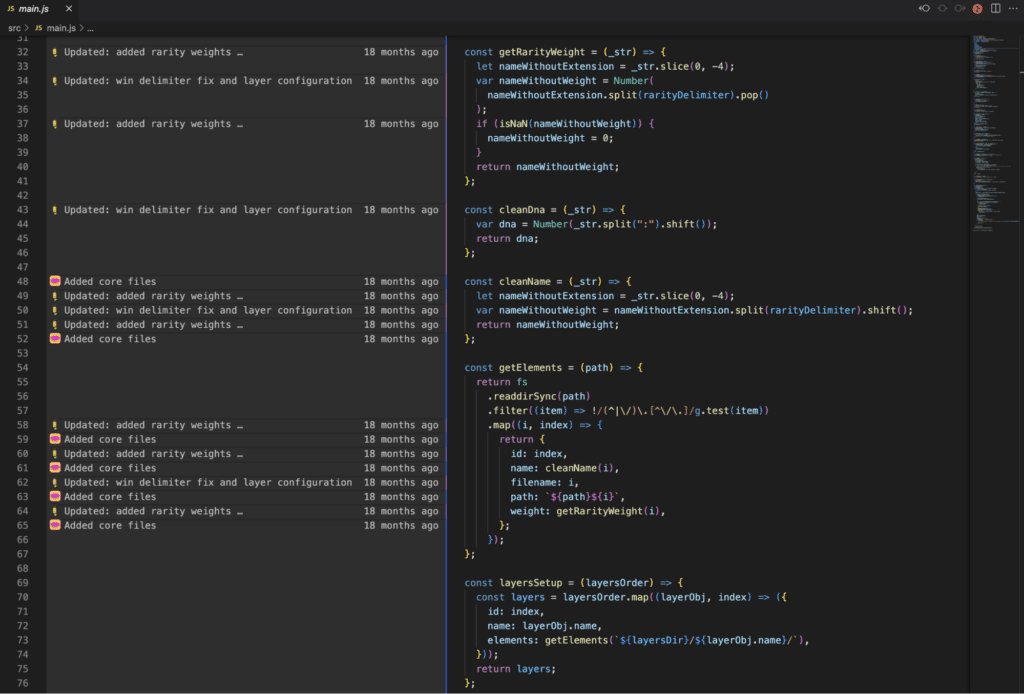
The file blame feature provides annotations including commit author, message, date, and a color-coded heatmap at the beginning of each line in a side pane. This is particularly useful for understanding the evolution of a file over time and for identifying when particular changes were made. You can toggle File Blame ON or OFF from the editor toolbar, as shown in the following image.

The File Heatmap feature provides a visual representation of the activity in your repository over time. You can use this to quickly identify periods of high activity and to get a sense of the overall health of your codebase. While File Changes will highlight any local, unpublished, changes or lines changed by the most recent commit.
Thanks to these features, you can quickly identify and visualize high level information about a specific file.

3. CodeLens

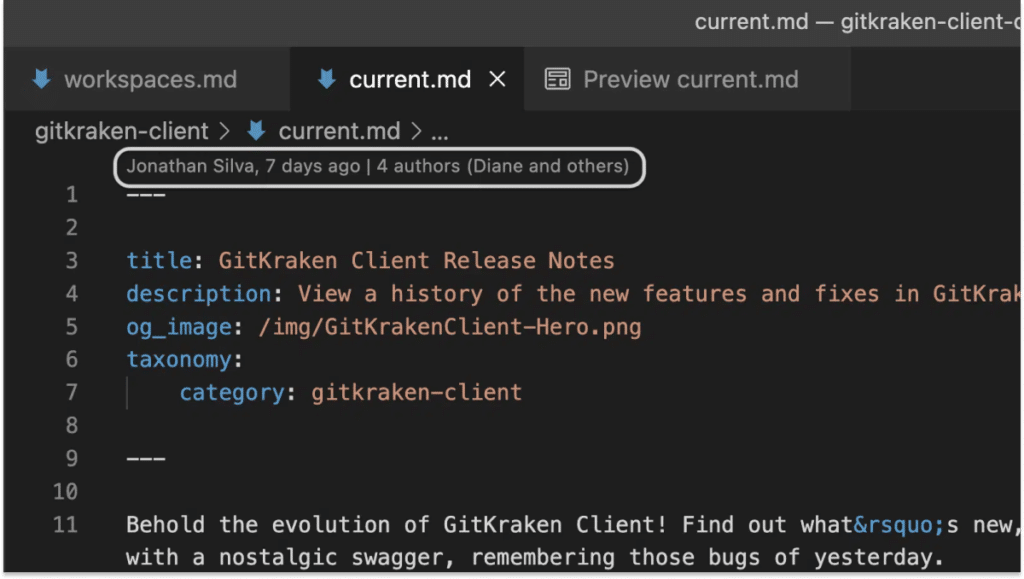
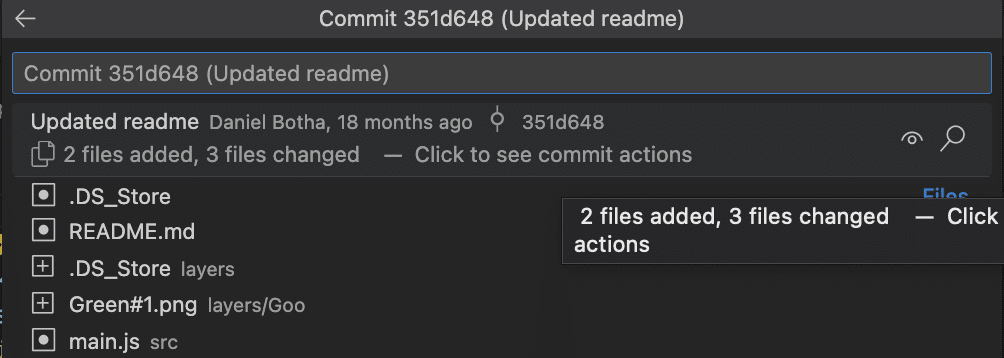
GitLens also provides the CodeLens feature, which displays file blame details at the top of the editor and each code block. Clicking on the Recent Change CodeLens shows more information about the most recent commit, such as the commit message, commit ID, or a list of all files changed in the commit.

Clicking on Authors in CodeLens toggles the file blame view from earlier. You can use the Esc key to exit these views.
This feature is especially helpful when your code review involves dozens of file changes and you need to cross-navigate them without wasting time reading older code blocks.
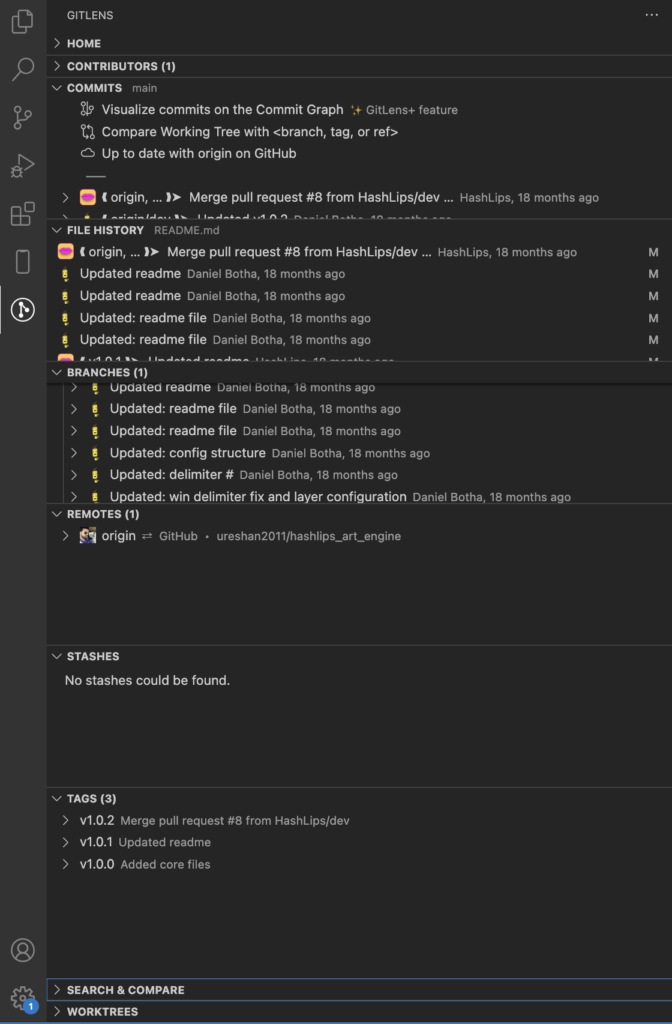
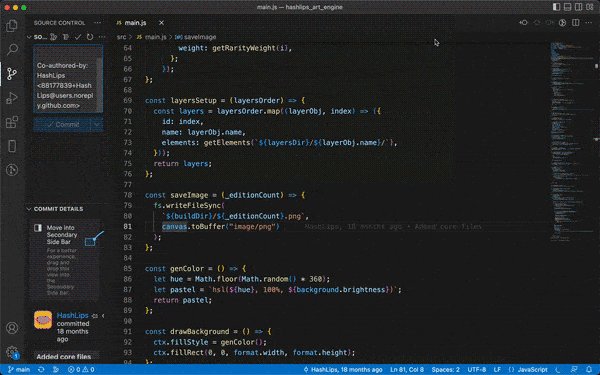
4. GitLens Sidebar Views

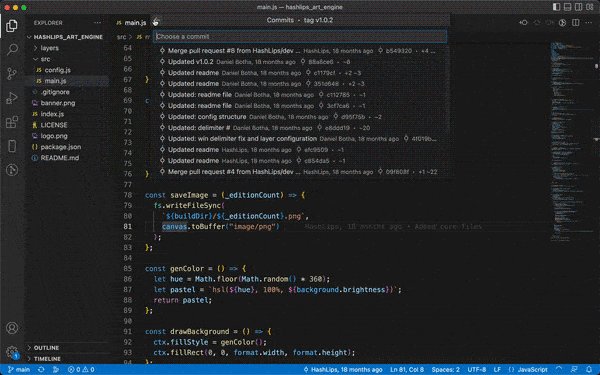
The GitLens sidebar allows you to access your commits, history, branches, remotes, stashes, and much more. Use the context menus to access even more options. For example, if you right-click on any commit, you’ll get access to options like revert commit, reset, or create branch. Many of these options and more are also available from the Command Palette, which you can access using the Ctrl+Shift+P keyboard shortcut. Type GitLens to access GitLens commands, bring up GitLens settings, or access GitLens help resources.
Learn additional VS Code shortcuts for lightning fast coding.
Having the GitLens sidebar view is like having shortcuts to access hundreds of Git commands instantly at your fingertips, saving hours of code review time. The GitLens sidebar is also customizable. You can bring up the GitLens settings from the Command Palette and toggle the settings for current line blame, CodeLens, status bar blame, and much more. This is a great place to explore GitLens features and make the experience your own.
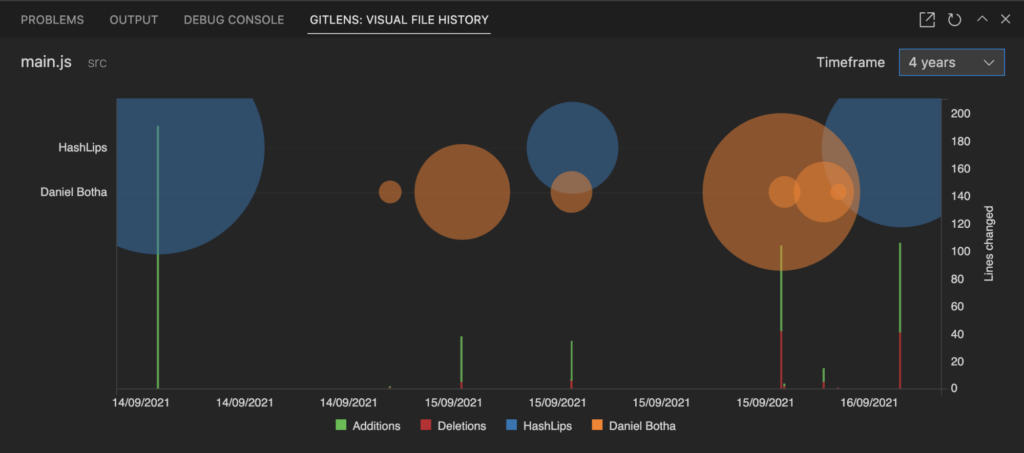
5. ✨GitLens+ Visual File History

GitLens+ features are an advanced version of GitLens that provides even more powerful features for managing your Git workflow. Keep in mind GitLens is available for all repos, while GitLens+ features are available for free on public and local repos. GitLens+ features do require a subscription when you want to use them, but only for Private repos.
GitLenes+ Visual File History feature allows users to see the history of a file including the changes made to the file over time and the branches that those changes were made on. This allows developers to quickly review their changes, compare different versions of a file, and identify any potential errors.
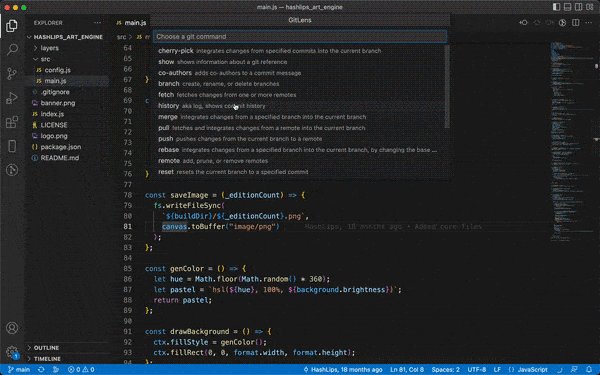
6. Git Command Palette

GitLens’ Git Command Palette can help streamline your Git workflow so you can focus on the code review or development you’re doing. It lets you access all the commands you need right at your fingertips. From finding out your commit history to stashing and more, it provides a guided step-by-step process that requires you to confirm each command before it executes. This makes it easy to stay on top of your Git workflow and avoid any accidents.
You can access the Git Command Palette by using the gitlens.gitCommands command in the Visual Studio Code Command Palette. You will see a menu that includes the most frequently used Git commands so that you can choose the command you need and complete its actions through a wizard-like interface.
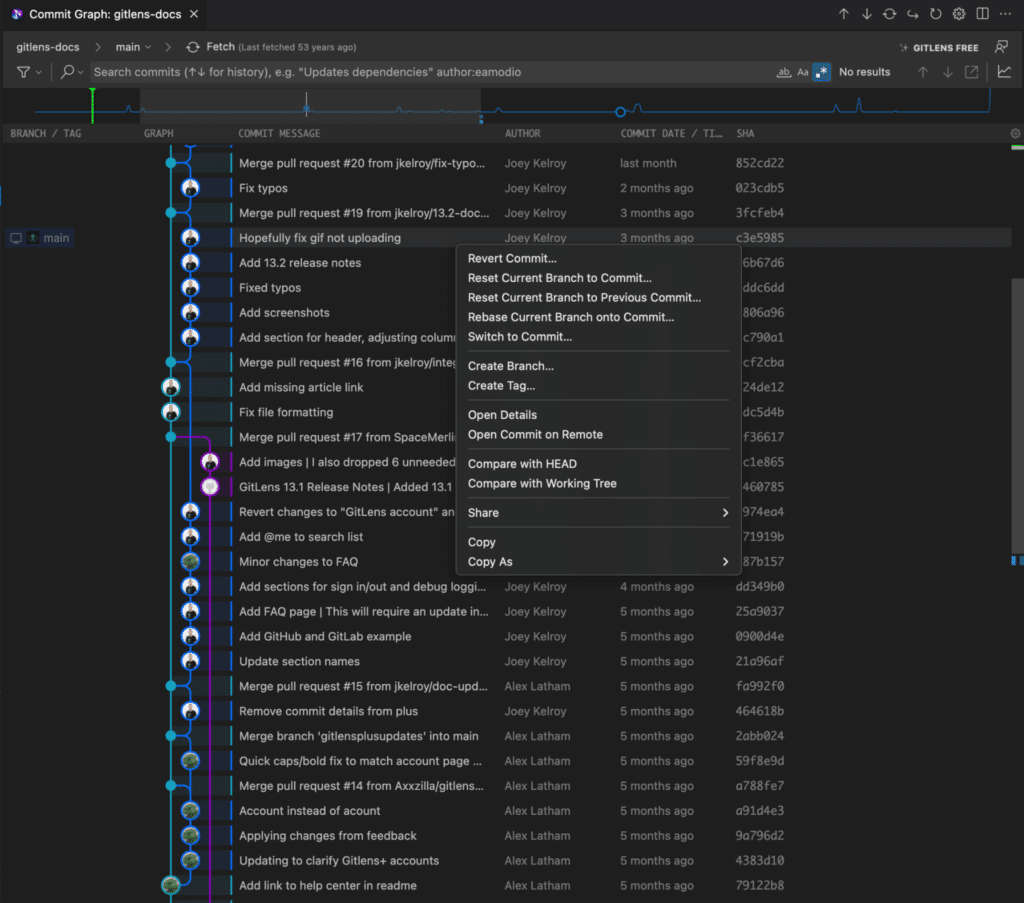
7. ✨GitLens+ Commit Graph

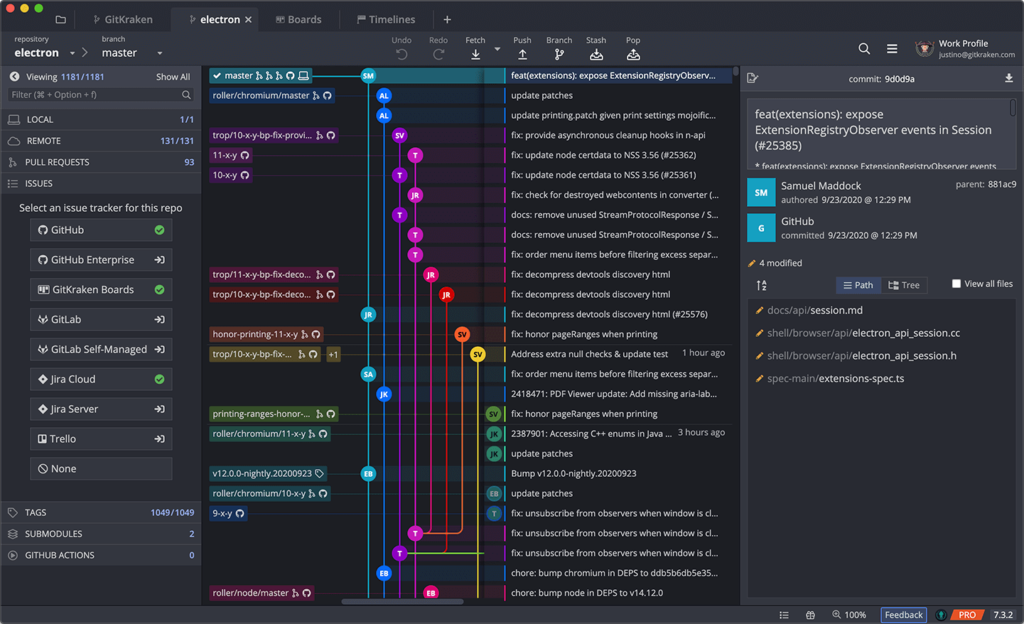
The Commit Graph provides a visual representation of the branch structure and commit history for your repository, allowing you to quickly see the relationships between different commits and branches. This is particularly useful for understanding the evolution of your codebase over time and for identifying issues or conflicts between different branches.
For example, you might use the Commit Graph and theActivity Minimap on the Graph to see how a particular feature branch has evolved over time and to identify any conflicts that need to be resolved. The Commit Graph also allows you to also quickly search and interact with branches, tags and more through full featured context menus.
The Commit Graph is a GitLens+ feature available for free on public and local repos. GitLens+ features do require a subscription when you want to use them for Private repos.
Reviewing Code Efficiently with GitLens
We’ve covered some of the key features of GitLens and how you can leverage them for efficient code reviews. However, we’ve just scratched the surface of what this amazing extension can do. Check out the GitLens extension on the VS Code marketplace for a full list of features.
GitLens is one of the most popular Git extensions for Visual Studio Code and it’s easy to see why. With its powerful inline blame annotations and hover support, CodeLens feature, and customizable settings, GitLens makes conducting code reviews in 2023 easier, safer, and faster. Happy coding!
More about Syncfusion:
Syncfusion’s Essential Studio offers advanced solutions for both startups and enterprises, equipped with over 1,700 components and frameworks for various platforms such as WinForms, WPF, ASP.NET (MVC, Core), UWP, WinUI, .NET MAUI, Xamarin, Flutter, Blazor, JavaScript, Angular, Vue, and React. It simplifies the work of developers with its comprehensive range of tools.



 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls