As a full-stack developer working on complex web applications, I often face challenges with tracking code changes, understanding commit histories, and managing branches. GitLens for VS Code has completely changed how I handle these tasks. It helps me quickly identify who made changes, when they were made, and why, all without leaving my editor, saving me countless hours of digging through commit logs and trying to piece together a project’s history.
In this article, we’ll cover 12 GitLens features that have become indispensable in my daily coding life.
Understanding Code Changes and Project History
Inline Blame Annotations
GitLens adds small annotations at the end of each line of code, showing who last modified that line, when, and in which commit. This feature provides instant context about the code’s history without leaving your editor.
For example, while working on an e-commerce platform’s checkout process, I noticed an unexpected behavior. With inline blame, I was able to quickly identify that the change was introduced in a recent sprint, saving hours of backtracking. Knowing who made the change allowed me to reach out directly to my teammate for clarification, speeding up the debugging process significantly.
Heatmap
The heatmap feature adds a color-coded overlay to the scroll bar, visually representing the age of the code. Newer changes appear in warmer colors, while older code is shown in cooler colors, making it easy to spot recent modifications.
During a critical bug fix for our user authentication system, this feature was invaluable. The heatmap helped me quickly zero in on recently modified code sections. This visual aid drastically cut my debugging time compared to manually searching through commit logs, allowing me to focus on solving the issue instead of hunting for changes.
Gutter Blame
Similar to inline blame, Gutter Blame displays blame information in the gutter (the area to the left of your code), providing a less intrusive way to see who last modified a line, when, and in which commit.
During a recent refactoring of our user profile management system, Gutter Blame allowed me to understand the evolution of our codebase without cluttering the actual code area. This was especially helpful for keeping track of changes while focusing on the refactoring task at hand, giving me quick access to historical context whenever I needed it.
Executing Git Operations Quickly
Interactive Rebase Editor
GitLens provides a user-friendly interface for performing interactive rebases, simplifying complex Git operations like squashing, reordering, or editing commits. This makes it much easier to maintain a clean commit history.
For instance, while preparing a major feature release, I used the interactive rebase editor to clean up my commit history. This not only made my codebase look more organized but also made code review a breeze for my team members. Instead of dealing with a messy history, we could focus on the actual code changes, improving our overall workflow.
Git Command Palette
GitLens enhances VS Code’s command palette by adding numerous Git commands, letting you perform complex Git operations without leaving your editor or remembering CLI commands.
This feature has been a game-changer for me. For example, when working on a feature that required frequent commits and branch switches, the Git command palette saved me from constantly switching to the terminal. With just a few keystrokes, I could execute Git commands directly within VS Code, speeding up my workflow and reducing interruptions.
Branch Comparisons
Branch Comparisons in GitLens allow you to easily compare your current branch with another branch, showing which commits are ahead or behind. This is incredibly useful for understanding the state of your work relative to other branches.
During a recent sprint to integrate a new payment gateway, this feature was invaluable. I could quickly compare our feature branch with the main branch, ensuring we hadn’t missed any critical updates. This made the integration process much smoother and helped us avoid potential conflicts and merge issues.
Enhancing Collaboration
Remote Provider Integrations
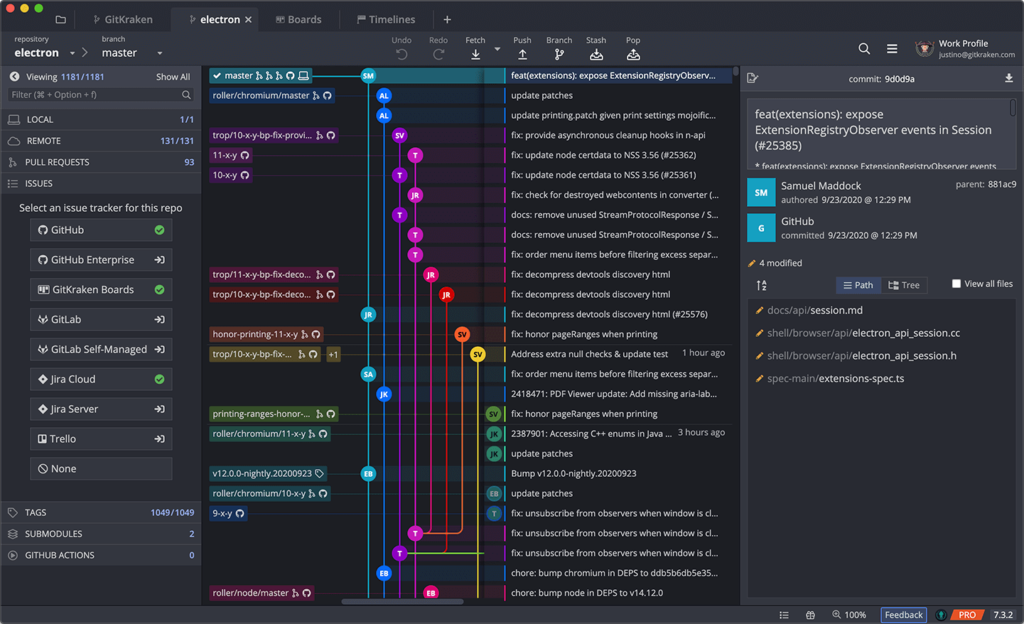
GitLens integrates smoothly with popular Git hosting services like GitHub, GitLab, and Bitbucket. This allows you to open files, commits, and branches on these platforms directly from VS Code, enhancing collaboration and code review processes.
This feature was particularly helpful when coordinating with remote team members on our backend. I could quickly reference GitHub issues and pull requests directly from VS Code, which improved our communication and made it easier to stay on top of ongoing tasks and changes.
Worktrees
GitLens makes managing multiple Worktrees straightforward, allowing you to work on different branches simultaneously without switching contexts. This is particularly useful for handling multiple features or bug fixes concurrently.
When juggling multiple feature branches for a CMS project, this feature was a lifesaver. It allowed me to quickly switch between different tasks without losing my place. Whether I was debugging an issue or developing a new feature, Worktrees kept my workflow smooth and efficient.
Viewing Detailed Code Insights
CodeLens
CodeLens displays authorship info above functions, classes, and other code blocks, letting you know who wrote or last modified the code block, when, and in which commit. This feature is really helpful for quickly understanding the history and ownership of different parts of your codebase.
While onboarding new team members to our analytics dashboard project, CodeLens helped them quickly identify who was responsible for various components. This made it easier for them to ask the right questions and understand the context behind the code.
Status Bar Blame
When you click on a line, GitLens shows detailed information about the last commit that modified that line in the status bar. This includes the author, date, message, and commit hash, providing quick insights without disrupting your workflow.
When working on our API service, the Status Bar Blame became my silent companion. It quietly displays commit information for the current line in the status bar, giving me instant context without cluttering my code view. This subtle feature has been particularly useful during pair programming sessions, allowing us to quickly reference when and why certain changes were made without breaking our coding flow.
Customization and Productivity Boosters
Customizable Settings
GitLens offers extensive customization options, allowing you to adjust or disable various features to fit your specific needs and preferences. I’ve tailored GitLens to show me the information I need most for each project, reducing cognitive load and increasing focus.
For instance, I customized the settings to highlight the most relevant commit information for my current tasks, making it easier to stay organized and efficient.
Side Bar Views
- File History: Shows a chronological list of commits that affected the current file.
- Line History: Displays how a specific line or selection of code has changed over time.
- Search Commits: Allows you to search through your repository’s commit history using various criteria.
- Compare: Enables side-by-side comparison of different branches, tags, or commits.
- The file and line history views have become my go-to for understanding the evolution of complex systems.
Download GitLens for VS Code
Overall, GitLens has not only saved me countless hours but has also improved the quality of our codebase and team collaboration. Whether you’re a solo developer or part of a large enterprise team, these features can significantly enhance your Git workflow in VS Code.
Happy coding, and may your commits always be clean and your merges conflict-free!



 GitKraken MCP
GitKraken MCP GitKraken Insights
GitKraken Insights Dev Team Automations
Dev Team Automations AI & Security Controls
AI & Security Controls